Consistent use of color helps ensure that website users recognize Tommy's Theme sites as belonging to the USC brand. The primary cardinal and gold colors defined for Tommy's Theme match the USC Identity Guidelines, and the secondary palette of grays provides flexibility for a wide range of applications.
Tommy's Theme Screen Colors
USC Cardninal
Hex: #990000
RBG: R153 G0 B0
USC Gold
Hex: #FFCC00
RGB: R255 G204 B0
Dark Gray
Hex: #293035
RBG: R41 G48 B53
Medium Gray
Hex: #53616a
RBG: R83 G97 B106
Light Gray
Hex: #bdc4c9
RBG: R189 G196 B201
Very Light Gray
Hex: #ededed
RBG: R237 G237 B237
How to Apply Colors in Beaver Builder
Beaver Builder is the visual page builder tool that powers all USC sites built on Tommy's Theme. Beaver Builder creates dynamic pages through a structure that consists of rows, columns and modules. Rows span the width of your page, columns sit within a row and can range from 1 to 12, and modules sit within a column. Rows, columns and modules all have various color controls. Anywhere you're prompted to assign a color to a row, column or module, you can easily assign a consistent USC color to it by following these steps:
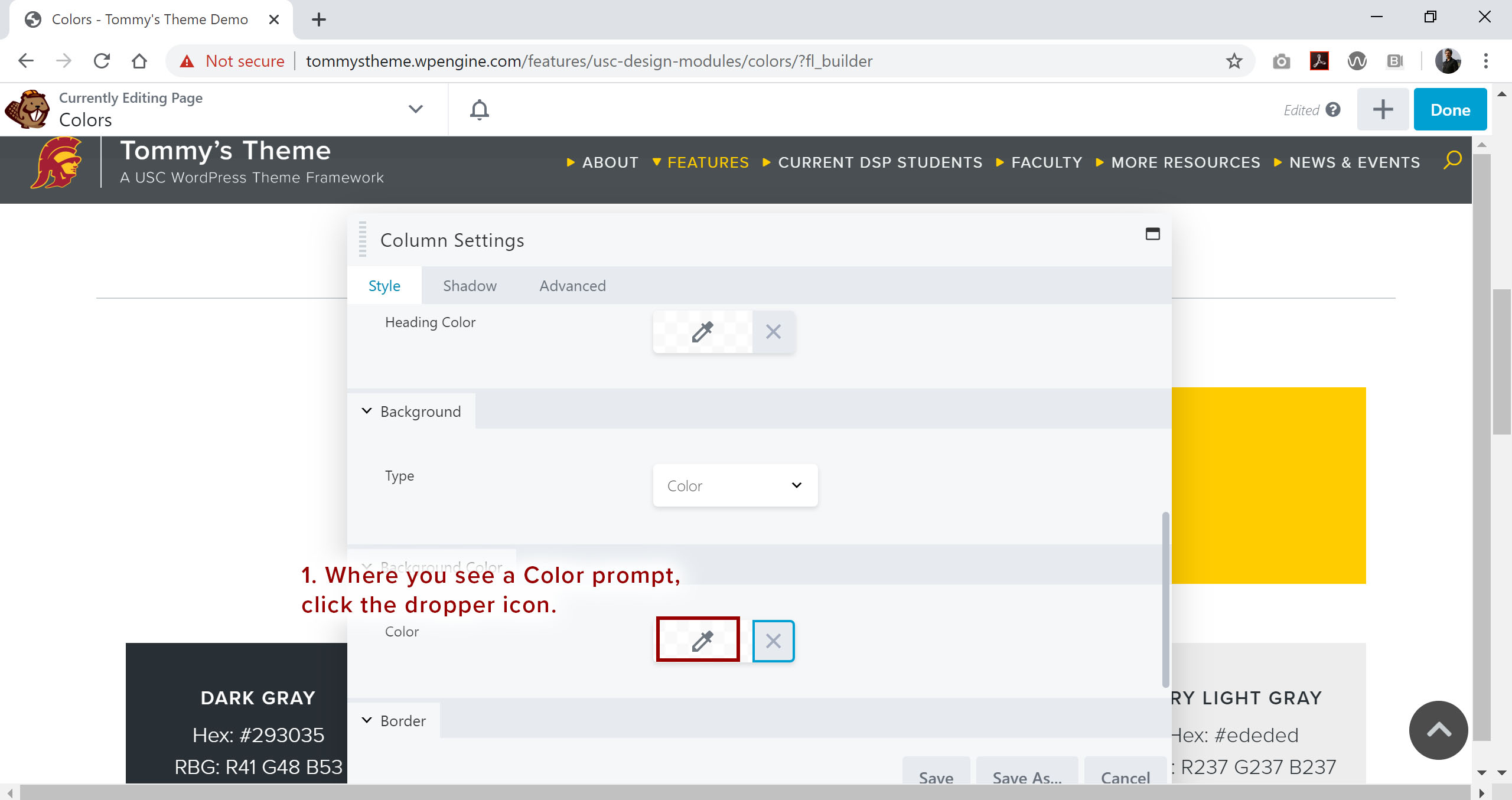
On the page where you want to edit the color of a Beaver Builder item, launch Beaver Builder. Click into the module you want to edit. Then:
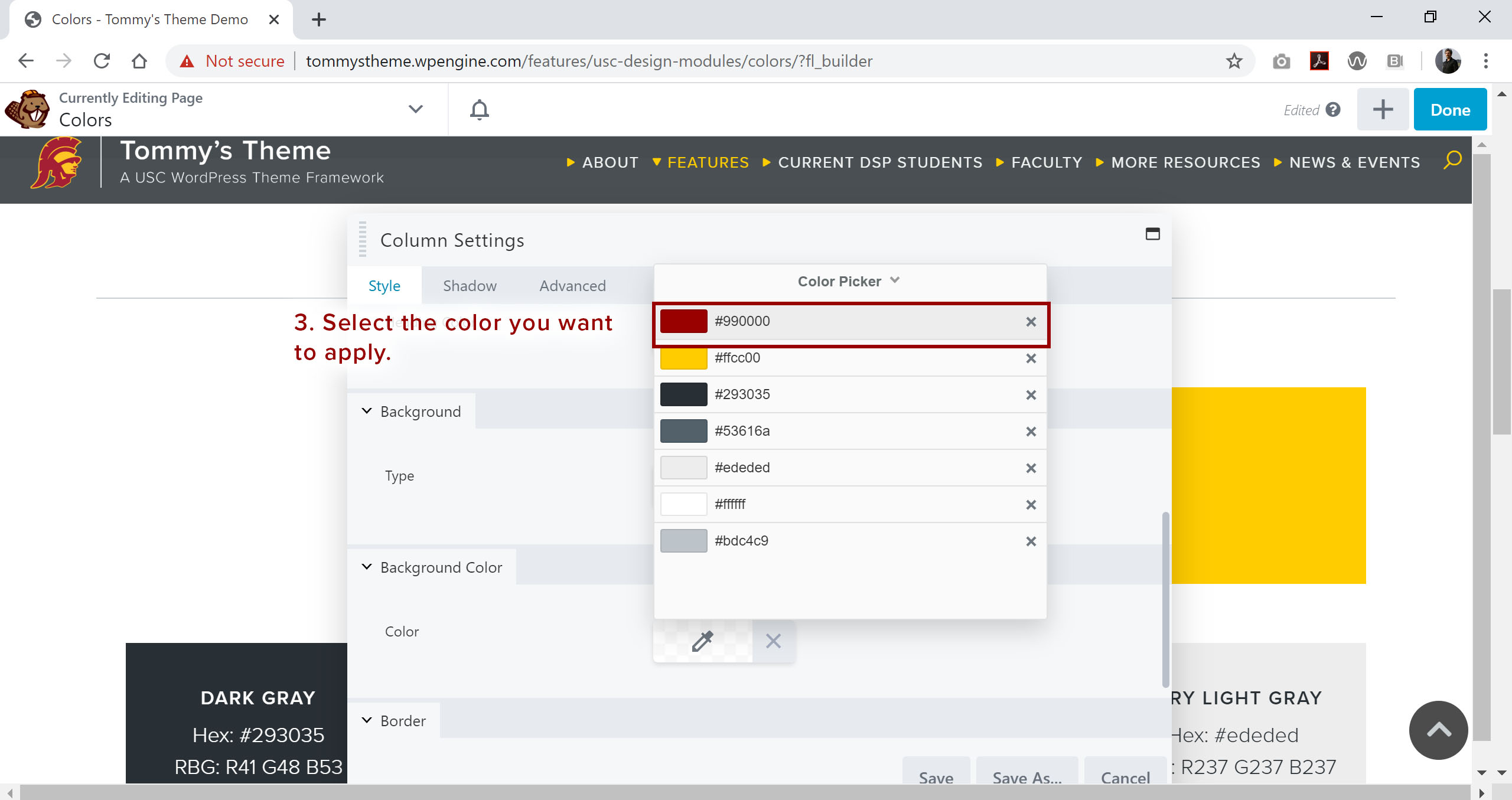
- Where you see a Color prompt, click the dropper icon
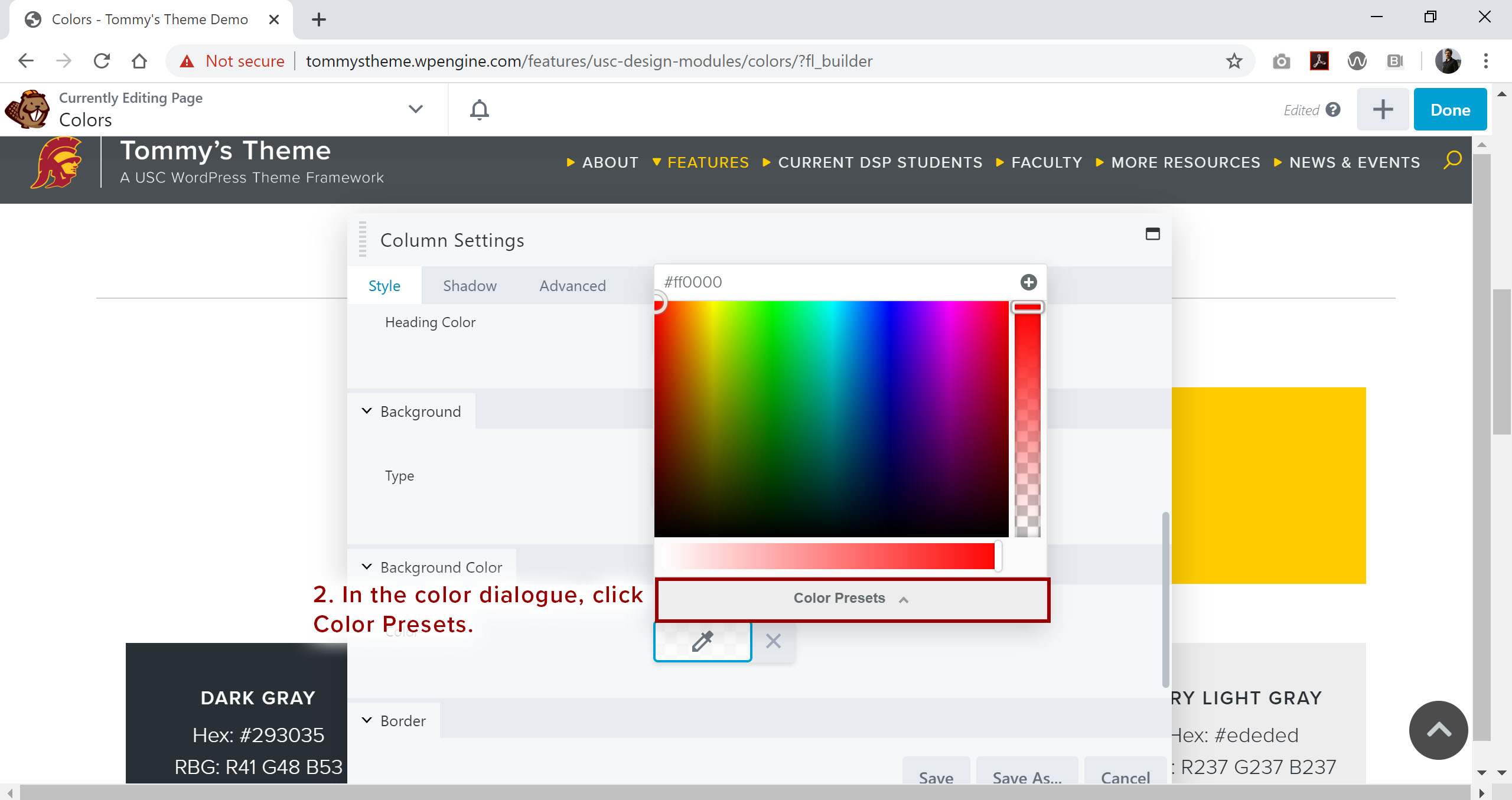
- In the color dialogue, click Color Presets
- Select the color you want to apply
Then click to Save the module, then click Done > Publish.
People with disabilities—or any kind of visual impairment—can find it challenging to read text against a background that doesn't provide sufficient contrast. For example, very light gray text against a white background, or cardinal text against a dark gray background. To ensure that text will be legible to all users, always try to place light text on a dark background, or dark text on a light background. You can check the contrast ratio of two colors by using this Contrast Checker tool. You want to make sure the contrast ration passes at least the WCAG "A" standard.