Buttons are an excellent tool for calling a user's attention to an important link you want them to click—what's often called a "call to action" or CTA. Tommy's Theme offers two different styles of buttons, rectangle and in-line, in branded USC colors that you can easily drop into your web pages.
Rectangular Buttons
Rectangular Cardinal Button for use on light backgrounds
Rectangular Gold Button for use on dark backgrounds
Rectangular White Button for use on dark backgrounds
Inline Buttons
Inline Cardinal Button for use on light backgrounds
Inline Gold Button for use on dark backgrounds
Inline White Button for use on dark backgrounds
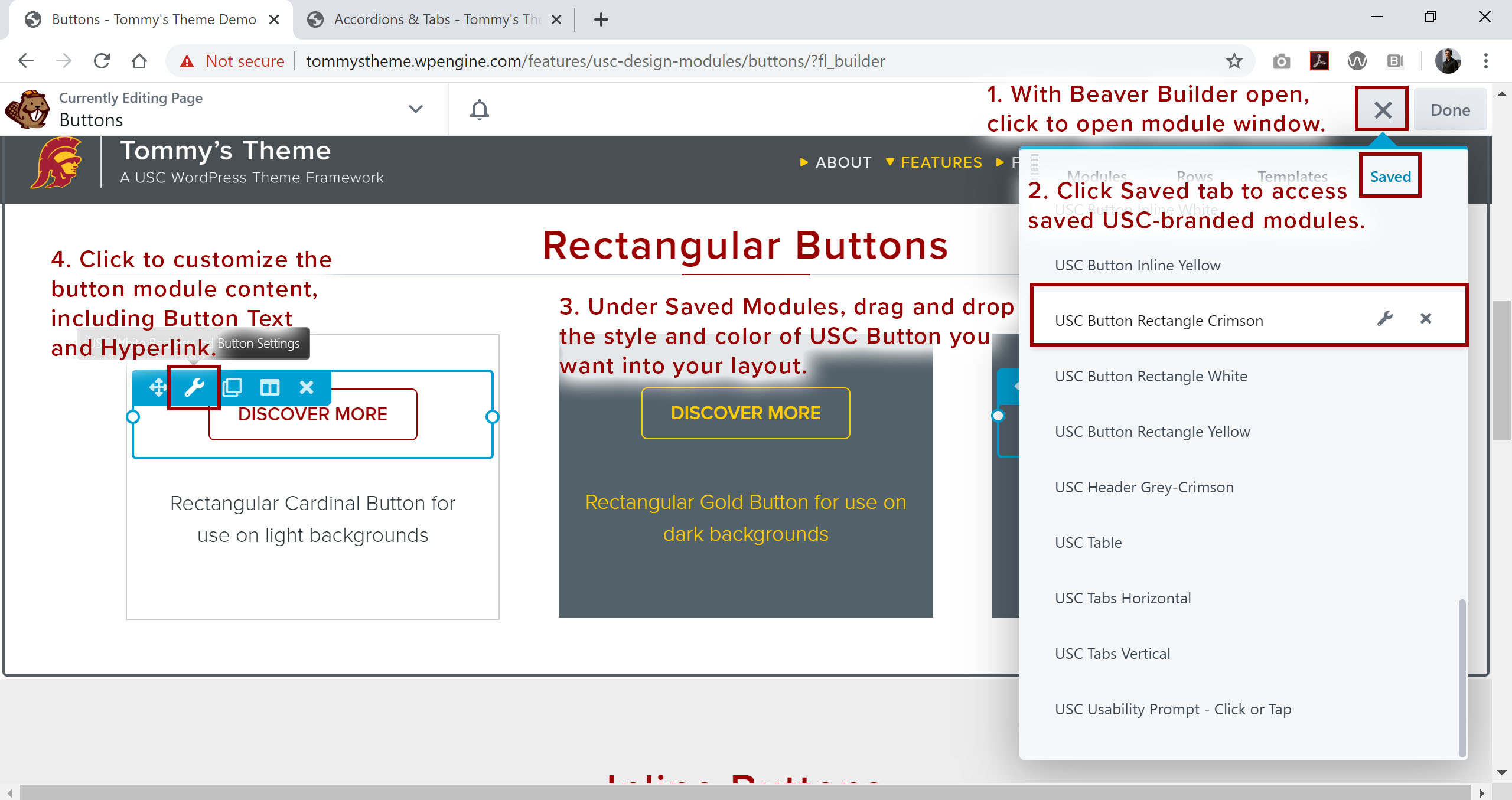
How to Create A Button
On the page where you want to add a button, launch Beaver Builder. Then:
- Click + to open module window
- Click Saved tab to access saved USC-branded modules
- Under Saved Modules, drag and drop the style and color of USC Button you want into your layout
- Click to customize the button module content, including Button Text and Hyperlink
Then click to Save the module, then click Done > Publish.