Tabs and accordions are excellent tools for condensing multiple long sections of content into manageable blocks that allow the user to quickly evaluate and decide which pieces of content are most relevant. Tabs allow you to toggle between different sections of content, while accordions allow you to expand and condense different sections of content.
Accordions
How to Create an Accordion
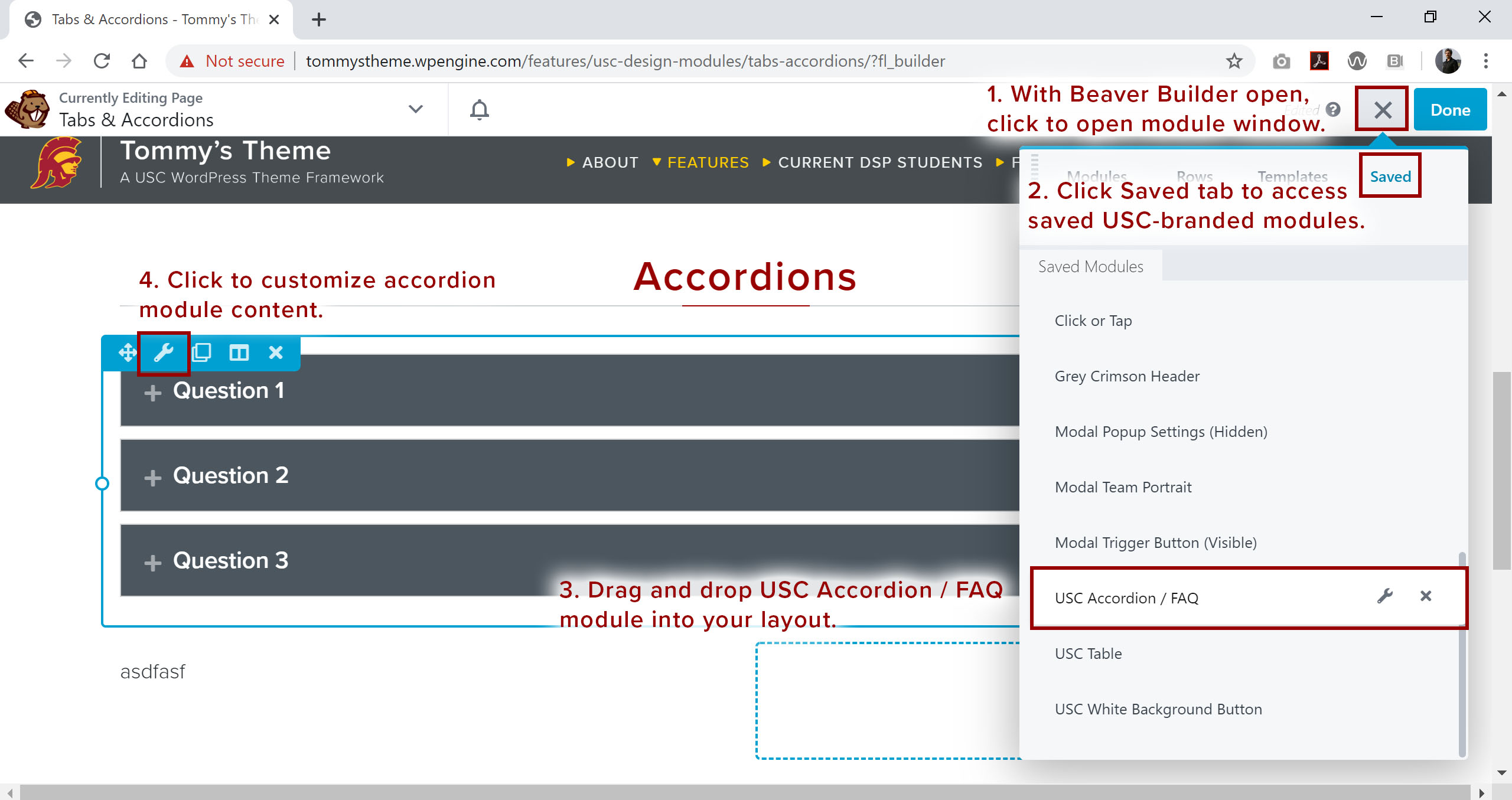
On the page where you want to add an accordion, launch Beaver Builder. Then:
- Click + to open module window
- Click Saved tab to access saved USC-branded modules
- Drag and drop USC Accordion / FAQ module into your layout
- Click to customize accordion module content
Then click to Save the module, then click Done > Publish.
Tabs
Content tab 1 lorem ipsum dolor sit amet. Con minimim venami quis nostrud laboris nisi ut aliquip ex ea com dolor in reprehenderit in voluptate nonumi. Mimimum veniami ex ea con dolor nisi ut aliquip. Consequat Duis autem vel eum iruire dolor in endrerit, voluptate velit est. Sit amet, consectetuer adipiscing elit, sed diam nonummi. Euismod tincidunt ut laroeet dolore magna aliquam erat voluptat.
How to Create Tabs
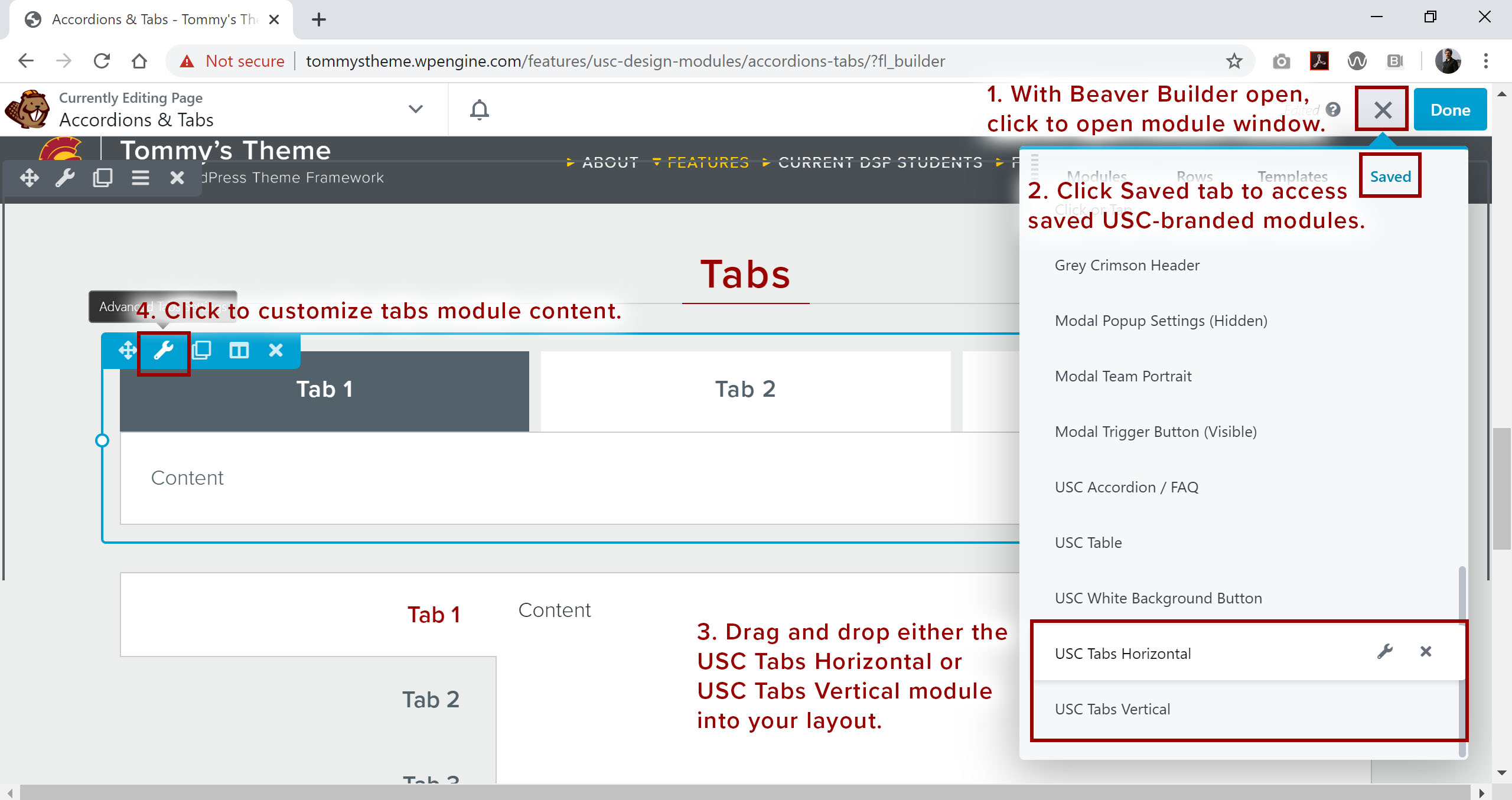
On the page where you want to add tabs, launch Beaver Builder. Then:
- Click + to open module window
- Click Saved tab to access saved USC-branded modules
- Drag and drop either the USC Tabs Horizontal or USC Tabs Vertical module into your layout
- Click to customize tabs module content
Then click to Save the module, then click Done > Publish.
People with disabilities often use screen readers, such as the NVDA screen reader, to access websites. Due to technological constraints, tabs do not perform as well as accordions on screen readers. On websites where maximum accessibility is a key priority, consider using an accordion module instead of a tab module.